| 在Fireworks中,为图像设置链接区域是靠“切片”或“热点”工具来完成,因此“切片”或“热点”区域又被称为链接区域。它们不是以图像的形式存在,而是在图像导出成网页格式后,以HTML代码的形式出现。
1、切片与热点
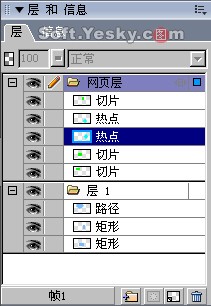
网页层:所有的“切片”和“热点”区域都被保存在“层”面板中的“网页层”内,以划分它们与图像层的区别。但同时也可以像对待图像层那样对网页层进行例如重命名、选择、删除、展开/折叠层、隐藏/显示层、锁定/编辑层等操作,如图10—01。

图10—01
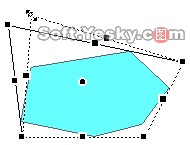
链接区的变形:对于各种形状的图形可为其选择不同的“切片”或“热点”工具,为图象划分出所需的切片或热点区域。同时也可以使用各种“变形”工具对该区域进行变形处理,如图10—02。

图10—02
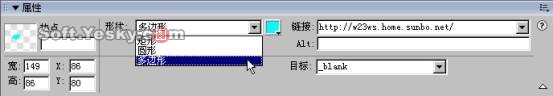
设置链接:为图像设置好“切片”或“热点”的链接区域后,在其区域的属性对话框中就可以输入或设置链接的相关内容。如图10—03。

图10—03
而对于“切片”区域除了可以为图像设置一个链接范围以外,还可以将该范围作为HTML的语言区域进行导出。只需在“切片”属性框中的类型下拉列表里选择“HTML”项,如图10—04。

图10—04
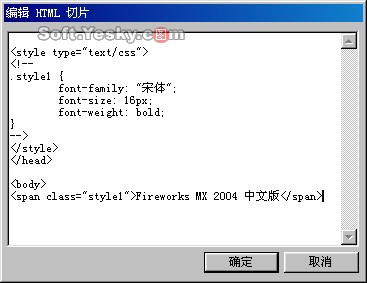
然后点击类型列表下的“编辑”按钮即可在“编辑HTML切片”窗口中输入HTML代码。如此一来,也就把该切片区域转成了HTML的语言区域。

图10—05
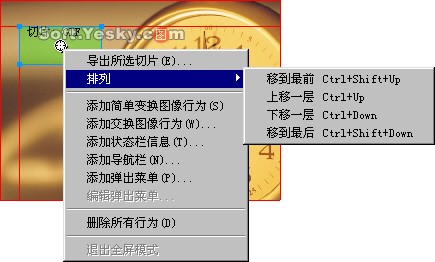
控制手柄:在“切片” 区域的中心有一个圆形的控制手柄,右键点击即可弹出这个切片目前所能用到的所有行为指令。如图10—06。

图10—06
导出所选切片——可把图像中的切片区域作为图像进行导出保存。在导出前,还可以使用“优化”面板对该区域进行各项设置,如图10—07。

图10—07
排列——调整该切片在网页层中上下的排列位置;
添加简单变换图像行为——为图形的切片区域建立简单的图形变换效果;
添加交换图像形为——可启动“变换图像”的详细设置窗口,为切片区域的图像建立较复杂的图形变换效果;
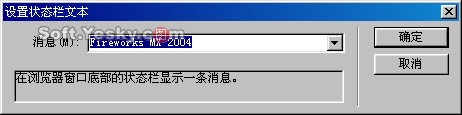
添加状态栏信息——选择该项后会弹出一个
“设置状态栏文本”对话框,在消息栏中可输入要显示在浏览器状态栏上的文字信息。如图10—08。

图10—08
添加导航栏——将图形的切片区域设置为网页的导航栏;
添加弹出菜单——在切片位置添加一个弹出菜单的按钮;
编辑弹出菜单——可重新设置弹出菜单中的各项内容。
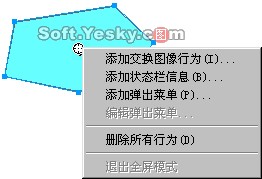
同样的,在“热点”区域的中心位置上也有个控制手柄,点击右键即可弹出相关行为,如图10—09。

图10—09
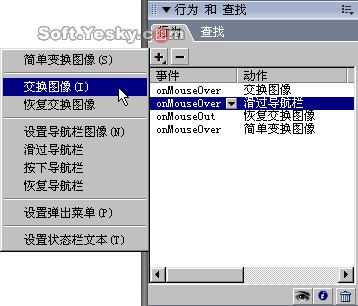
为 “切片”或“热点”所添加的全部指令都保存在“行为”面板中。同时,点击“行为”面板上的“添加” 或“删除”
或“删除” 按钮也可以为切片、热点添加或删除相关的行为指令,如图10—10。
按钮也可以为切片、热点添加或删除相关的行为指令,如图10—10。

图10—10
|

