| 2、制作弹出菜单
先制作或引入一个要用来制作弹出式菜单的主按钮,如图10—11。

图10—11
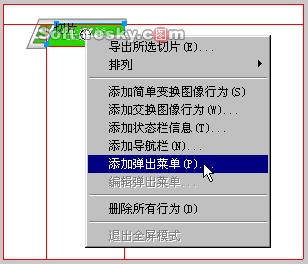
接着为该按钮添加一个切片或热点,并在其控制手柄的弹出菜单中选择“添加弹出菜单”项,如图10—11。

图10—11
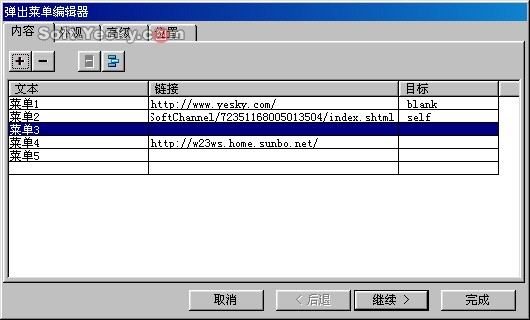
此时将会启动“弹出菜单编辑器”窗口,如图10—12。

如图10—12
在“内容”选项卡中,点击“添加菜单项” 或“删除菜单项”
或“删除菜单项” 按钮,可在文本栏中加入或删除一个菜单项;
按钮,可在文本栏中加入或删除一个菜单项;
文本栏——可输入弹出菜单中各选项的名称;
链接栏——输入菜单菜单项所要链接的地址;
目标栏——选择链接对象在浏览器中的打开方式。
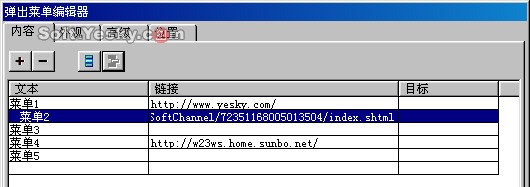
如果要把文本栏中某个菜单选项再设置为另一个菜单的下一级目录时,只需点击“下级菜单” 按钮即可。如图10—13
按钮即可。如图10—13

图10—13
可以看到,“菜单2”已成了“菜单1”的下级目录了。而点击“上级菜单” 按钮则可以将“菜单2”又向上恢复一级。
按钮则可以将“菜单2”又向上恢复一级。
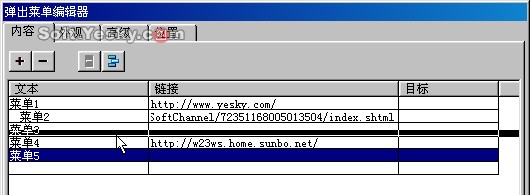
菜单项上下位置的调整可能用鼠标的拖拽来完成,如图10—14,我们把“菜单5”向上移动了一格。

图10—14
在“内容”选项卡的设置完成之后,点击右下角的“继续”按钮,进入下“外观”选项卡,如图10—15。

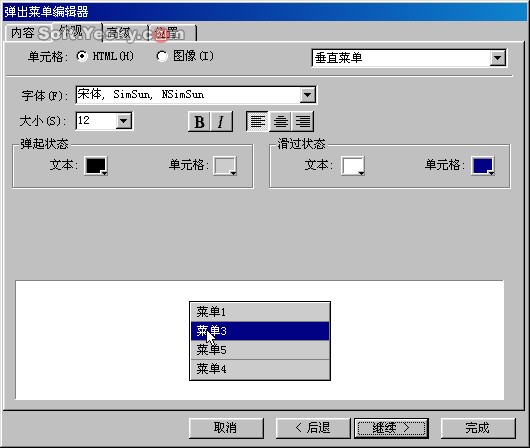
图10—15
在单元格选项中,可以将弹出式菜单的风格设定为“HTML”或“图像”,而两种风格都可以在下面的预览框中先行查看;
在单元格右边的下拉列表中可以选择菜单的排列方式,分别有“垂直菜单”和“水平菜单”;
字体栏及旁边的文字设置工具,都是用于对菜单文字的各项设置;
在“弹起状态”框中有两个颜色选择框,分别用于菜单在弹起状态时,文字颜色及其背景色的设置;
在“滑过状态”框中也有两个颜色选择框,是用于菜单在鼠标滑过状态时,文字颜色及背景色的设置。
在“外观”选项卡的设置完成后,我们点击“继续”按钮,进入下一个选项卡。如图10—16。

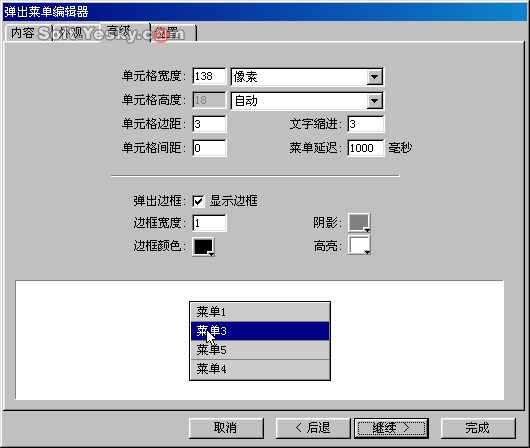
图10—16
在“高级”选项卡中可以进一步对菜单的边框及边框颜色等进行详细的设置。完成后点击“继续”按钮。
在“位置”选项卡中可以对弹出菜单的弹出方式及位置进行设定,如图10—17。

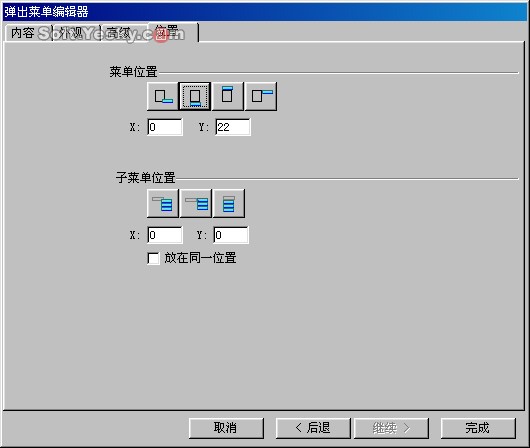
图10—17
菜单位置——设置主菜单的弹出位置。也可以直接输入主菜单弹出位置的坐标值;
子菜单位置——选择子菜单的弹出位置,同样也可以在下面的坐标中直接输入相关数值。而取消“放在同一位置”选项时,则子菜单总会与它的上一级菜单在同一水平位置上弹出。
点击“完成”按钮后,弹出式菜单的制作就大功告成了,按F12键即可在浏览器中查看效果。

图10—18
|

