| 三.定义
CSS 样式背景属性
使用“CSS 样式定义”对话框的“背景”类别可以定义 CSS 样式的背景设置。可以对网页中的任何元素应用背景属性。例如,创建一个样式,将背景颜色或背景图像添加到任何页面元素中,比如在文本、表格、页面等的后面。还可以设置背景图像的位置。
定义背景设置:
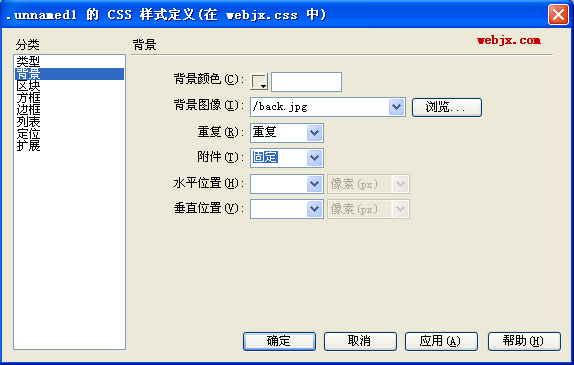
在“CSS 样式定义”对话框中,选择“背景”(如下图),然后设置所需的样式属性。
 如果以下属性不设置可以保持为空。
如果以下属性不设置可以保持为空。
背景颜色:设置元素的背景颜色。两种浏览器都支持背景颜色属性。
背景图像:设置元素的背景图像。两种浏览器都支持背景图像属性。
重复:定义是否重复以及如何重复背景图像。两种浏览器都支持重复属性。
“不重复”在元素开始处显示一次图像。
“重复”在元素的后面水平和垂直平铺图像。
“横向重复”和“纵向重复”分别显示图像水平带区和垂直带区。图像被剪辑以适合元素的边界。
附件:确定背景图像是固定在它的原始位置还是随内容一起滚动。注意,某些浏览器可能将“固定”选项视为“滚动”。注意:Internet
Explorer 支持该选项,但 Netscape Navigator 不支持。
水平位置:和垂直位置指定背景图像相对于元素的初始位置。这可以用于将背景图像与页面中心垂直和水平对齐。如果附件属性为“固定”,则位置相对于“文档”窗口而不是元素。注意:Internet
Explorer支持该属性,但 Netscape Navigator 不支持。
设置完这些选项后,在面板左侧选择另一个
CSS 类别以设置其它的样式属性,或单击“确定”。
|

