|
改变属性
使用“改变属性”动作更改对象某个属性(例如层的背景颜色或表单的动作)的值。您可以更改的属性是由浏览器决定的。
例如,您可以动态设置层的背景颜色。只有在您比较熟悉
HTML 和 JavaScript 的情况下才使用此动作。
若要使用“改变属性”动作,请执行以下操作:
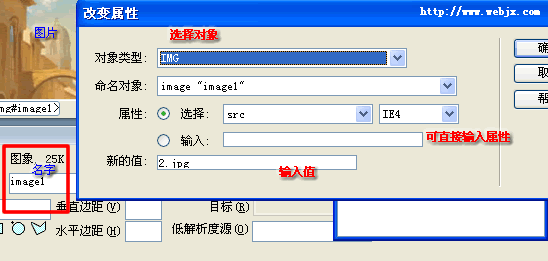
选择一个对象并打开“行为”面板,从“动作”弹出菜单中选择“更改属性”。
从“对象类型”弹出菜单中选择您要更改其属性的对象的类型。
“命名对象”弹出菜单马上列出所有所选类型的命名对象。
从“命名对象”弹出菜单中选择一个对象。
从“属性”弹出菜单中选择一个属性,或在文本框中输入该属性的名称。
举例:在网页中插入一个图片,并且设置图片的名字为image1,最终要求:浏览者用鼠标单击图片时,图片变为另一幅(你要事先准备好哦!)。如下图:

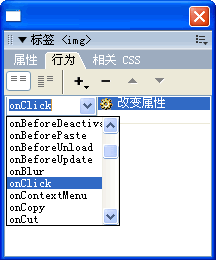
按上图的参数修改其属性,点击确定。然后在行为面板中把动作改为onclick。

保存页面,F12预览。
相应的在代码视图中增加的代码,我们可以熟悉一下:

(图片较大,请点击观看原图)
|

