|
设置文本
在这个教程里,给大家介绍如何设置层文本、文本域文本、状态栏文本。
一、设置层文本。
“设置层文本”动作用您指定的内容替换页上现有层的内容和格式设置。该内容可以包括任何有效的
HTML 源代码。通过在“设置层文本”对话框的“新建 HTML”文本框中包括 HTML 标签,可对内容进行格式设置。
具体实现的步骤:
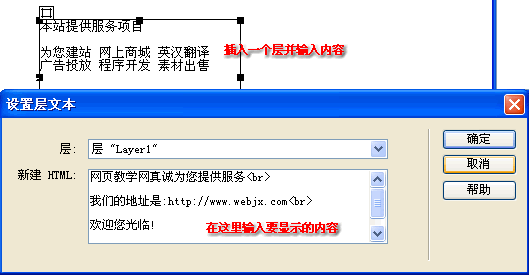
选择“插入”-->>“布局对象”-->>“层”。在层内输入你需要的文字,打开行为面板,从“动作”中选择“设置文本”-->>“设置层文本”。如图

保存该文档,按F12浏览效果吧!
最后你要看看代码视图中的代码啊!这样有助于我们学习啊。
二、设置文本域文本
“设置文本域文本”动作用您指定的内容替换表单文本域的内容。
具体制作的过程:
选择“插入”-->>“表单”,然后再选择“插入”-->>“表单”-->>“文本域”。注意文本域要包含在表单当中。
在文本域中键入你的内容。
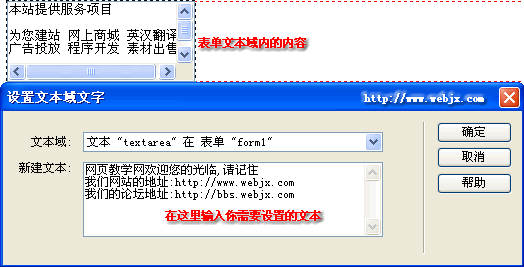
选择文本域并打开“行为”面板,从“动作”中选择“设置文本”-->>“设置文本域文本”。
如图:

注意行为面板中的动作。保存该文档,按F12浏览效果吧!
最后你要看看代码视图中的代码啊!这样有助于我们学习啊。
三、设置状态栏文本
“设置状态栏文本”动作在浏览器窗口底部左侧的状态栏中显示消息。我们经常在一些网站看到这个效果啊,制作简单比较实用。
具体制作的过程:
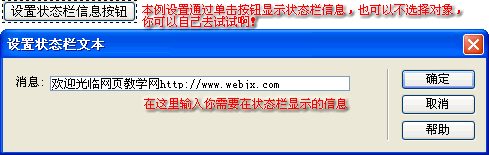
选择一个对象或者什么也不选择也可以,打开“行为”面板,从动作中选择“设置文本”-->>“设置状态栏文本”。如图:

注意行为面板中的动作。保存该文档,按F12浏览效果吧!
最后你要看看代码视图中的代码啊!这样有助于我们学习啊。
本教程至此完!希望大家更能随心所欲的制作出自己需要的效果。我在这里也就感到欣慰了!不足之处请指正,谢谢!
|

