| 行为概述
Dreamweaver MX 2004已经成为网页设计者的良好的设计工具,我们在使用过程中你注意到它提供的行为功能了吗?今天在这里我给大家介绍一下其中的行为的使用。
Dreamweaver MX 2004提供了丰富的行为,这些行为的设置为网页对象添加一些动态效果和简单的交互功能,为使那些不熟悉JavaScript或VBScript的网页设计师可以方便的设计出通过复杂的JavaScript或VBScript语言才能实现的功能。如果熟悉JavaScript或VBScript还可以编写一些特定的行为来使用。
行为是用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。行为是由对象、事件和动作构成。例如,当用户把鼠标移动至对象上(称:事件),这个对象会发生预定义的变化(称:动作)。
对象是产生行为的主体。网页中的很多元素都可以成为对象,例如:整个HTML文档、插入的一个图片、一段文字、一个媒体文件等。对象也是基于成对出现的标签的,在创建时首先选中对象的标签。
事件是触发动态效果的条件。网页事件分为不同的种类。有的与鼠标有关,有的与键盘有关,如鼠标单击、键盘某个键按下。有的事件还和网页相关,如网页下载完毕,网页切换等。对于同一个对象,不同版本的浏览器支持的事件种类和多少也是不一样的。
动作是最终产生的动态效果。动态效果可能是图片的翻转、连接的改变、声音播放等。
行为可以附加到整个文档,还可以附加到连接、图象、表单元素或其他HTML元素中的任何一种,用户可以为每个事件指定多哥动作。动作按照它们在行为面板的动作列表中列出的顺序发生。注意:不同的显示器支持的行为事件是不一样的。
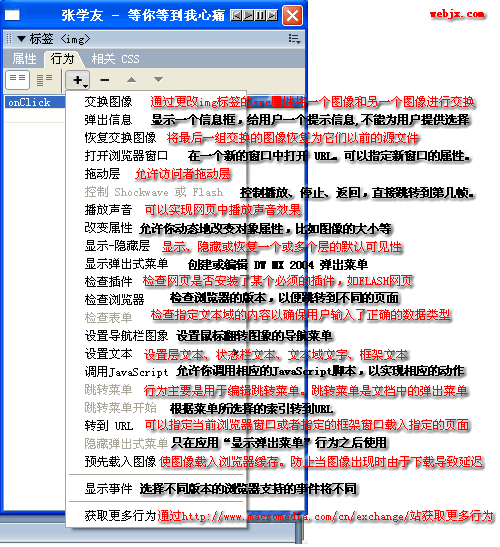
Dreamweaver MX 2004
内置的基本行为如图所示:

Dreamweaver MX
2004 行为面板
使用“行为”面板将行为附加到页元素(更具体地说是附加到标签)并修改以前所附加行为的参数。
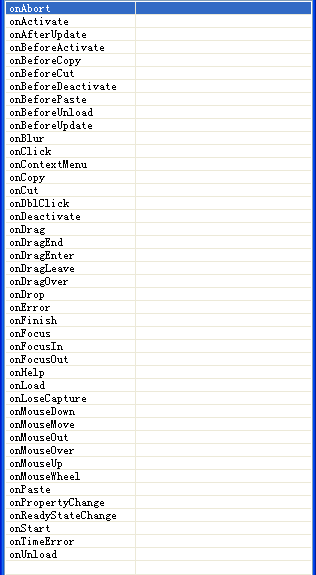
若要打开“行为”面板,请选择“窗口”>“行为”(SHIFT+F3)。“行为”面板如下图所示:

已附加到当前所选页元素的行为显示在行为列表中(面板的主区域),按事件以字母顺序排列。如果同一个事件有多个动作,则将以在列表上出现的顺序执行这些动作。如果行为列表中没有显示任何行为,则没有行为附加到当前所选的页元素。
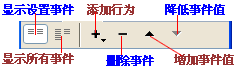
设置“行为”面板选项:“行为”面板具有以下选项:

显示设置事件仅显示附加到当前文档的那些事件。事件被分别划归到客户端或服务器端类别中。每个类别的事件都包含在一个可折叠的列表中,您可以单击类别名称旁边的加号/减号按钮展开或折叠该列表。“显示设置事件”是默认的视图。
显示所有事件按字母降序显示给定类别的所有事件。
添加行为(+): 是一个弹出菜单,其中包含可以附加到当前所选元素的动作。当从该列表中选择一个动作时,将出现一个对话框,您可以在该对话框中指定该动作的参数。如果所有动作都灰显,则没有所选元素可以生成的事件。
删除(-):从行为列表中删除所选的事件。
上下箭头按钮将特定事件的所选动作在行为列表中向上或向下移动。给定事件的动作以特定的顺序执行。选中一个事件或动作可以更改执行的顺序。
事件是一个弹出菜单,根据所选对象的不同,显示的事件也有所不同。如果未显示预期的事件,请检查是否选择了正确的页元素或标签。
|

